Crystal Cafe App Design
Crystal Cafe App Design
concept project
Role: UX Designer
Date: January 2023 - August 2023
Team: Candace Roberts
Project Overview
Crystal Cafe is a local cafe offering delicious food and refreshing beverages in a relaxing / comfortable environment. They use fresh ingredients in their food and also offer recipe cards of what they use to make their food. Crystal Cafe knows there are people who have allergies to certain ingredients, dietary restrictions, or follow a specific lifestyle. They make sure they provide many option for everyone to enjoy ordering from them.
Project Goal
Design an app for Crystal Cafe that allows users to view nutritional information and ingredients of their menu items without sacrificing taste or pleasure.
User Research
I conducted interviews to better understand the users and their needs with the app I’m designing. The primary user group identified through the research are adults who experience challenges when finding food that meets their lifestyle, whether they have food allergies, diabetic, or want a healthier lifestyle.
This user group confirmed that they have problems finding food choices that meets the needs of themselves or others. While some users have a much simpler eating plan they follow, others seem to follow a stricter plan that eliminate certain food groups that many individuals enjoy daily.
Pain Points
Here are the major pain points I was able to penpoint in my research from the target audience.
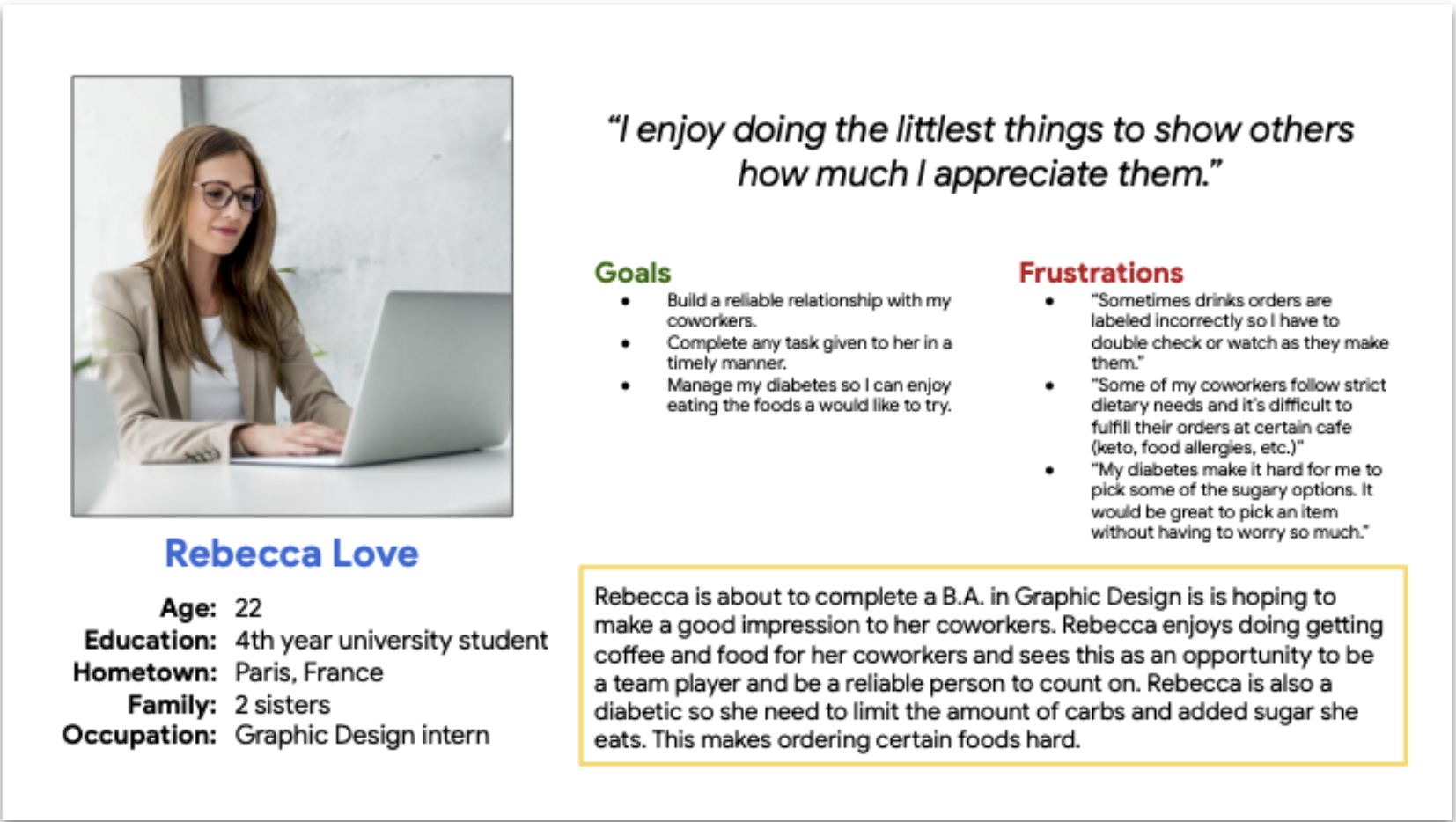
Defining a target user & problem statement
Problem Statement
Rebecca Love is a Graphic Design intern that developed diabetes who needs to limited the amount of carbs or added sugars she intake because she wants to be able to manage her diabetes more while also enjoying more food options in the future.
Design Iterations
Paper Wireframes
I wanted to take inspiration from other apps’ layout and make the ordering process easy for users to use. I later combined the parts that I liked to make a desirable home page.
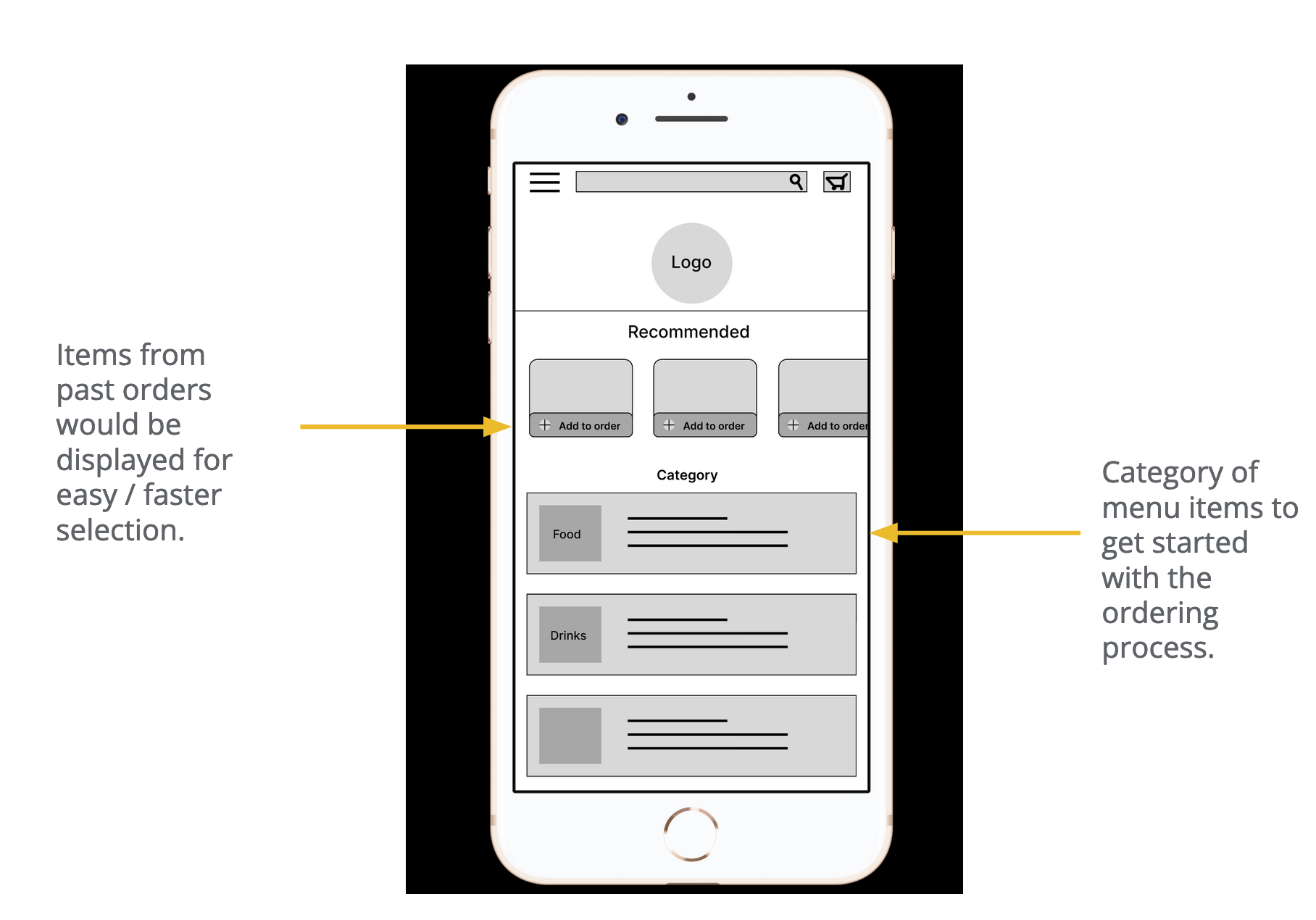
Digital Wireframes
I wanted the users to be able to interact with the homepage so they can easily find the items they wanted to order.
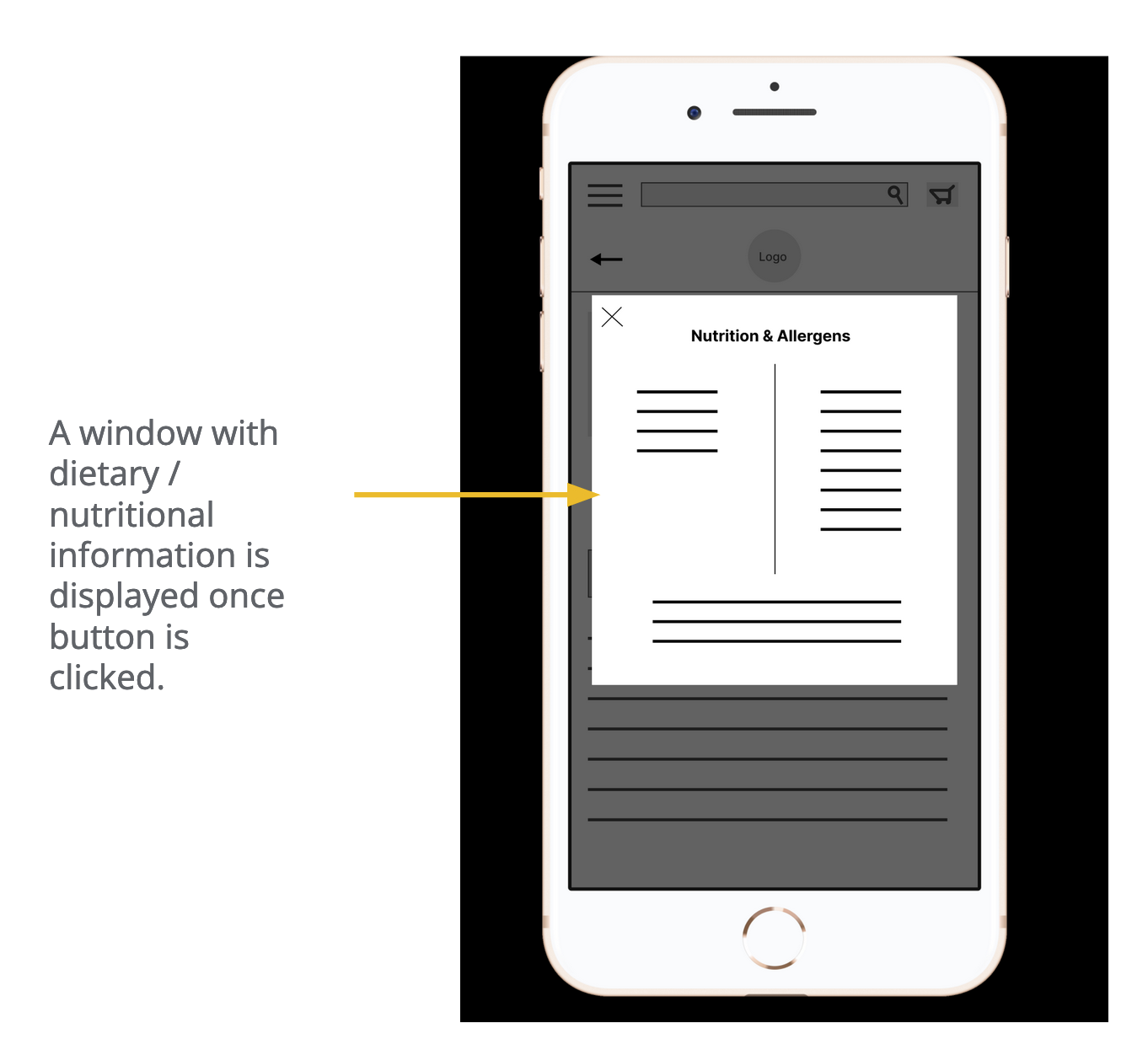
Digital Wireframes
Some individuals have dietary restrictions when it comes to food, so I wanted to show users an option for them to be able to easily look up these information.
Low-Fidelity Prototype
The low-fidelity prototype connected the primary flow of viewing nutrition, customizing, and ordering menu item from a cafe.
View the Crystal Cafe low-fidelity prototype
Usability Study: Findings
I conducted two rounds of usability studies. Finding from the first study helped guide the designs from wireframes to mockups. The second study used a high-fidelity prototype and revealed what aspects of the mockups needed refining.
Round 1 findings
Users want to interact more with the homepage
Users want clear customization for given menu items
Users find that nutritional information will benefit others
Round 2 findings
Prices of food is not shown until after it is added to cart
Prices of “Extra Flavor Option” is not shown to differentiate from original price
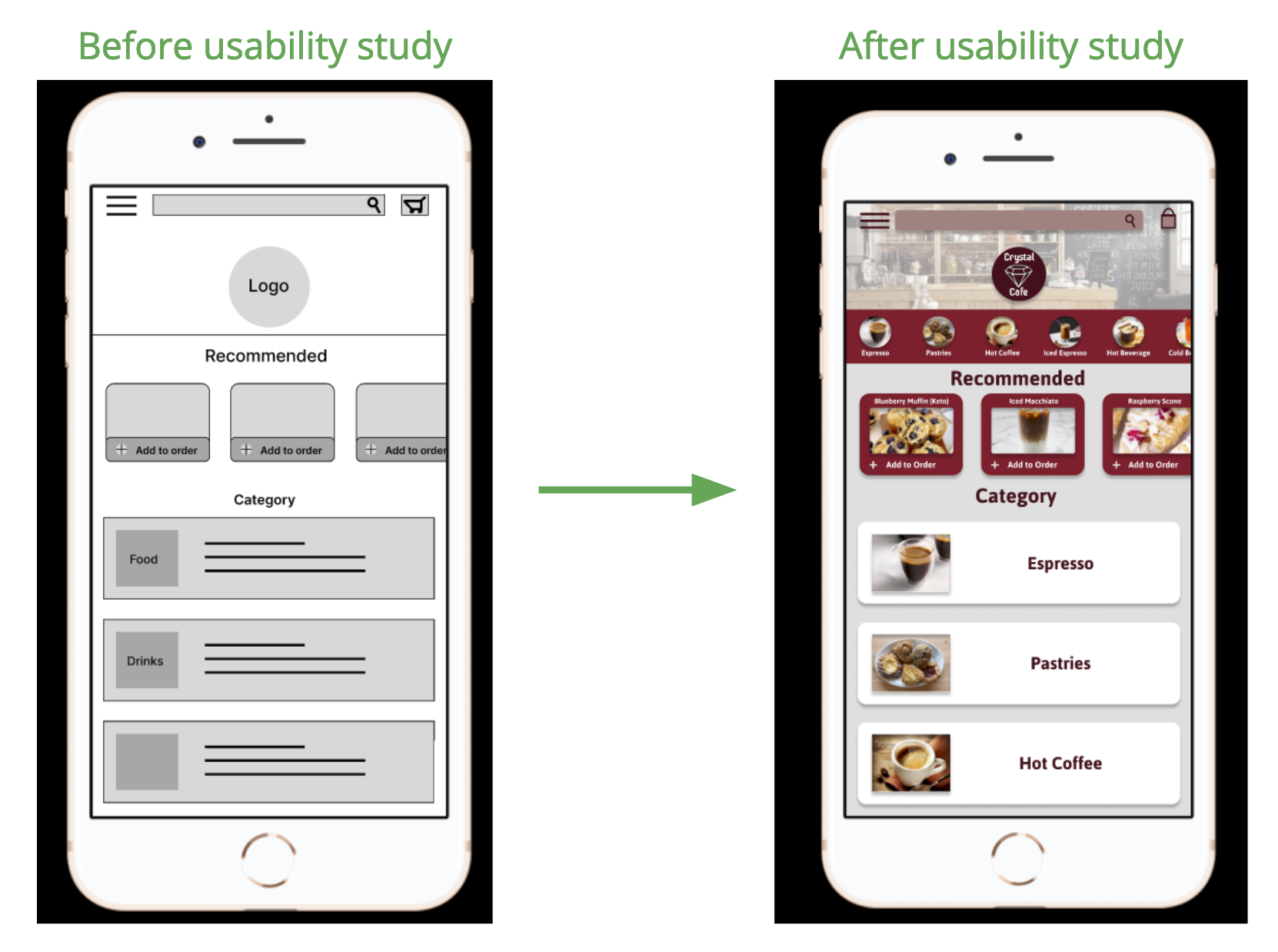
Mockups
Early designs allowed for some customization, but after the usability studies, I added additional options to choose the menu category from the header. This makes the homepage more interactable so users have more ways to use the app.
Mockups
The second usability study revealed frustration with the pricing of the menu. I made it so the prices of the items are included when you choose a drink size or menu item from the “Customize Order” screen. The extra charges from additional items are shown and automatically added to the total.
Mockups
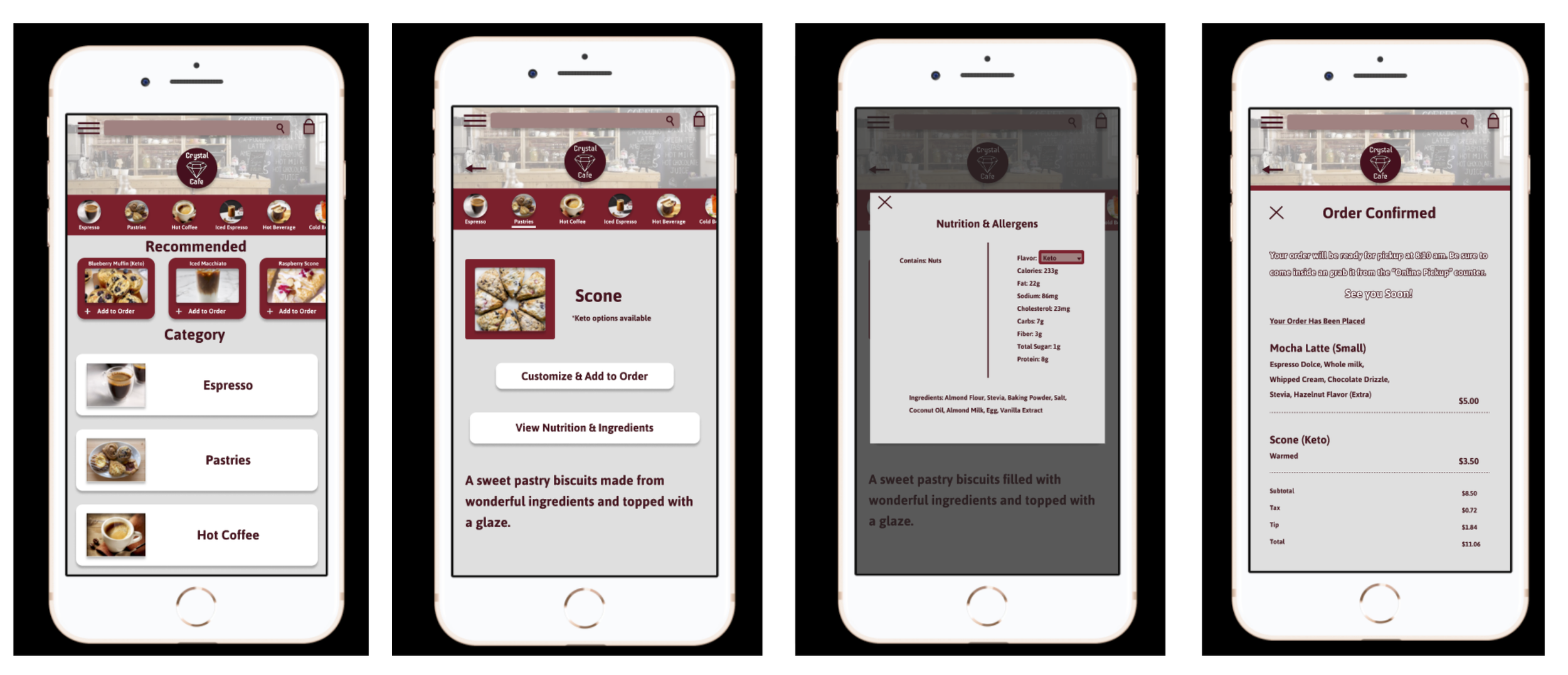
High-Fidelity Prototype
The final high-fidelity prototype presented cleaner user flows for ordering and customizing food/drink orders from a cafe while also giving the user nutritional info about the menu item.
View the Crystal Cafe High-fidelity prototype
Accessibility Considerations
The accessibility considerations I applied to the design:
Made the color scheme dark so users with visual impairment could easily see the design and read the options.
Allow users to search up menu options from the search engine without having to scroll.
Use pictures of the menu items so users know what they are ordering.
Takeaways
Impact:
The app makes users feel like Crystal Cafe knows who their target audiences are.
One quote from peer feedback:
“The app made it easier for ordering food that won’t cause my blood sugar to rise! I am able to now see how much sugar is in an item without having to worry about what I’m getting.”
What I Learned:
While designing the Crystal Cafe app, I learned that coming up with the process is only the beginning. The first design is not alway the best to choose from and the process can become frustrating, but with many trials & errors and other helpful factors the designing process will soon be completed.
Next Steps
Here are the next steps I will implement:
Conduct another round of usability studies to make sure the pain points users had experienced have been addressed
Conduct more user research to determine if any other accessibilities are needed.