Comfort Space Design
Comfort Space Design
concept project
Role: UX Designer
Date: September 2023 (2 weeks)
Team: Candace Roberts
Project Overview
Comfort Space is a company that provides interior design service (including renovation, construction, decorating, etc.) for anybody. They pay attention to their primary target users (limited motor function individuals) by offering assistive technology, handicap installment of items, and more. This will help them return to a sense of normalcy while also providing them a better functioning floor plan.
Project Goal
Design an app and responsive website for Comfort Space for users to contact the company to request a consultation for some much needed renovation.
User Research
I conducted interviews to better understand the users and their needs with the app and responsive website I’m designing. The primary user group identified through the research are adults who either have / take care of someone with a limited motor function (old age, chronic illness, disability, etc.) and would like to find a reliable service to help improve their homes.
This user group confirmed that they have problems finding someone who can provide the services they need to fit their lifestyle and/or their budget. They believe if they can find a company that will listen to their request and provide the much needed information before starting the process then they would be happier.
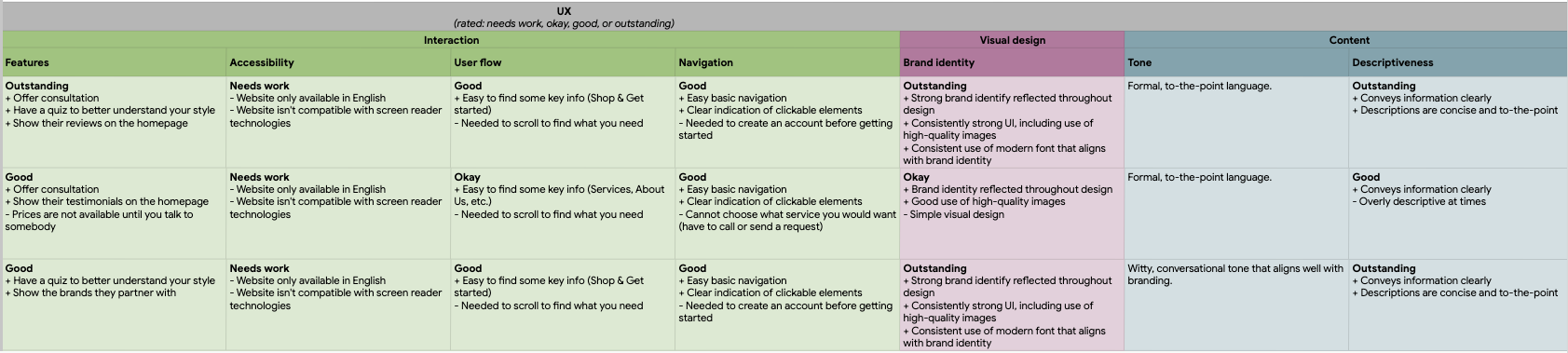
Competitive Audit
An audit of a few competitor’s products provided direction on gaps and opportunities to address with the Comfort Space app.
Defining a target user & problem statement
Problem Statement
Marcus Myers is a retired utility worker who needs a way to have his house remodeled because he cannot explore his house in a wheelchair without the help of his family
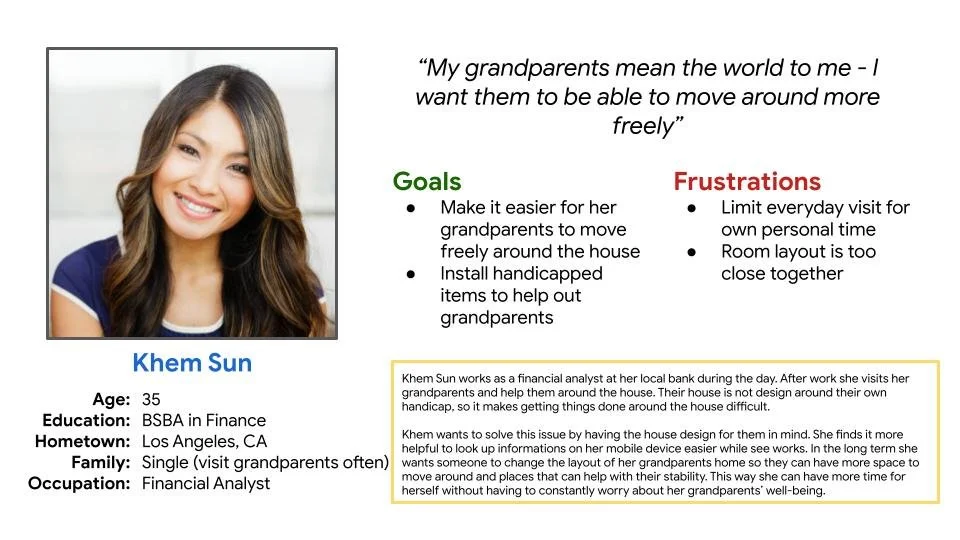
Problem Statement
Khem Sun is a financial analyst who needs help changing the layout of her grandparents’ house because she wants them to be able to freely move around their house without extra help.
Design Iterations
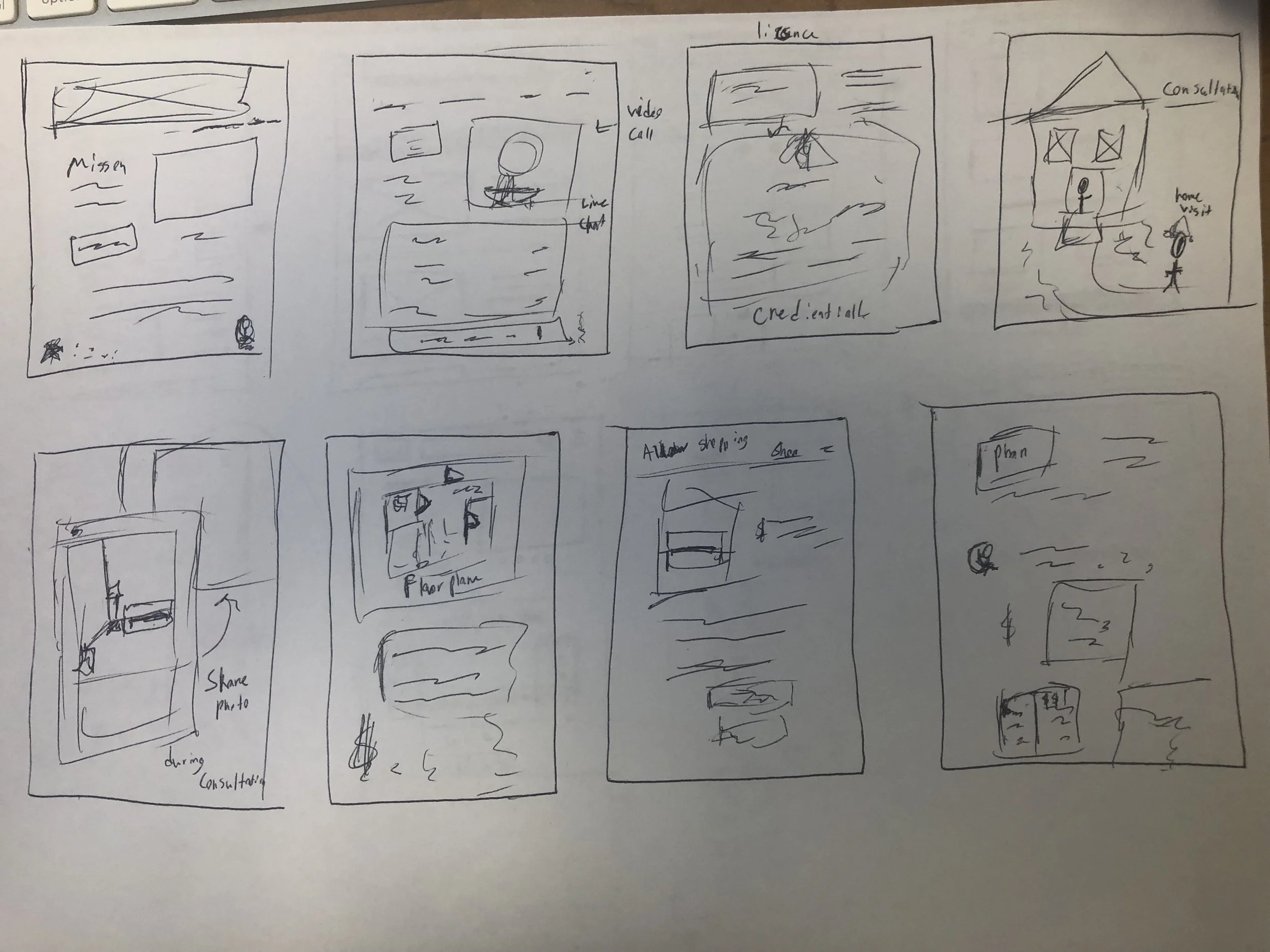
Ideation
I did a quick ideation exercise to come up with ideas for how to address gaps identified in the competitive audit. My focus was specifically on getting in contact with a consultant and some follow-up informations.
Digital Wireframes
After ideating and drafting some wireframes, I created the initial designs for the Comfort Space app. These designs focused on showing the users the some information about the company’s services and how to request those services for themselves.
Low-Fidelity Prototype
To prepare for usability testing, I created a low-fidelity prototype that connected the user flow of viewing the company’s portfolio, selecting a starter plan, and filling out a request form for the chosen plan.
Usability Study: Findings
These were the main findings uncovered by the usability study:
Plans
Users wanted the names of the plans to change because it could make people feel discriminated against.
Price
Users would like to know the based price of the service plan before filling out an request.
Quiz
Users wanted to know how the quiz would benefit them.
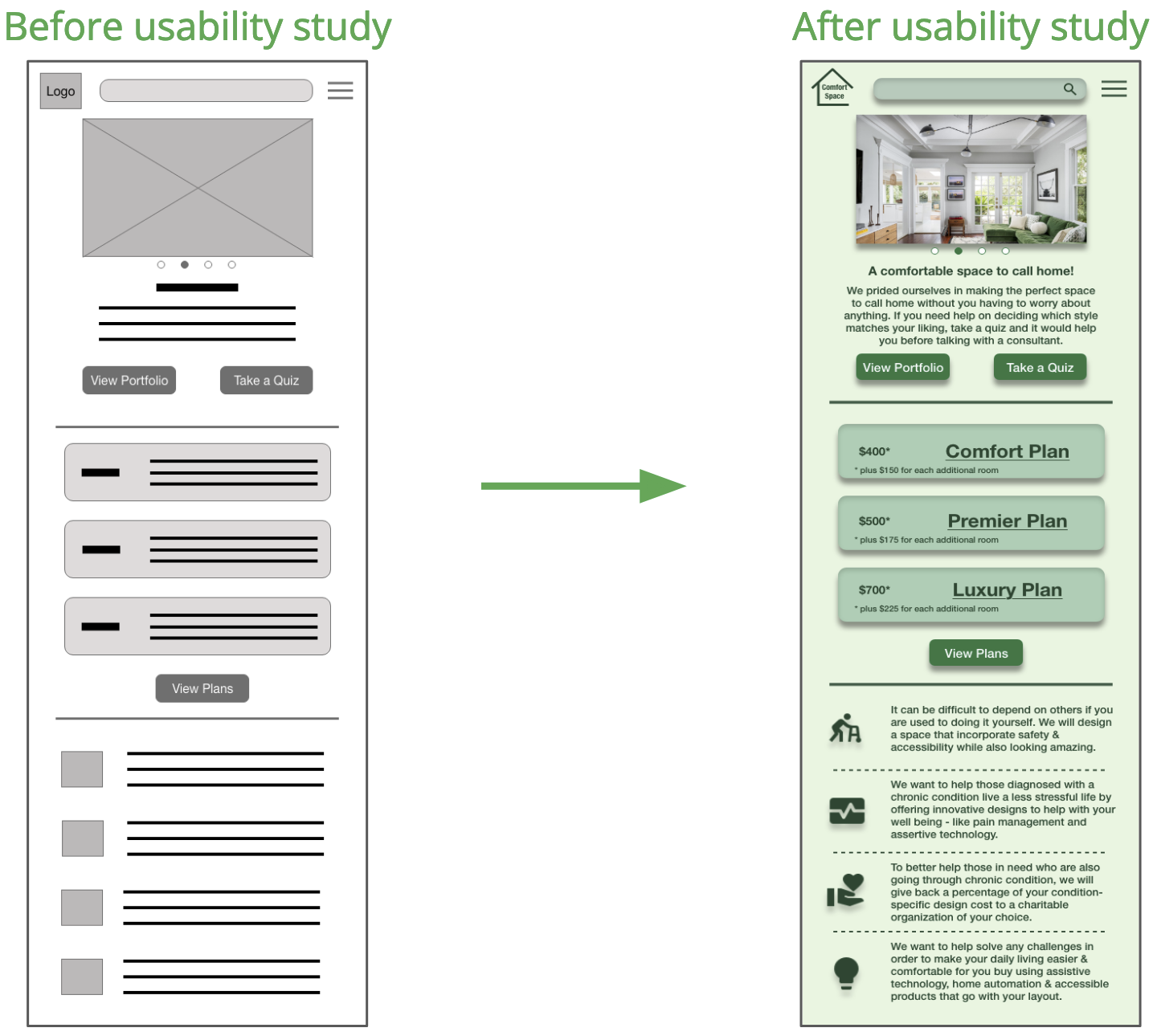
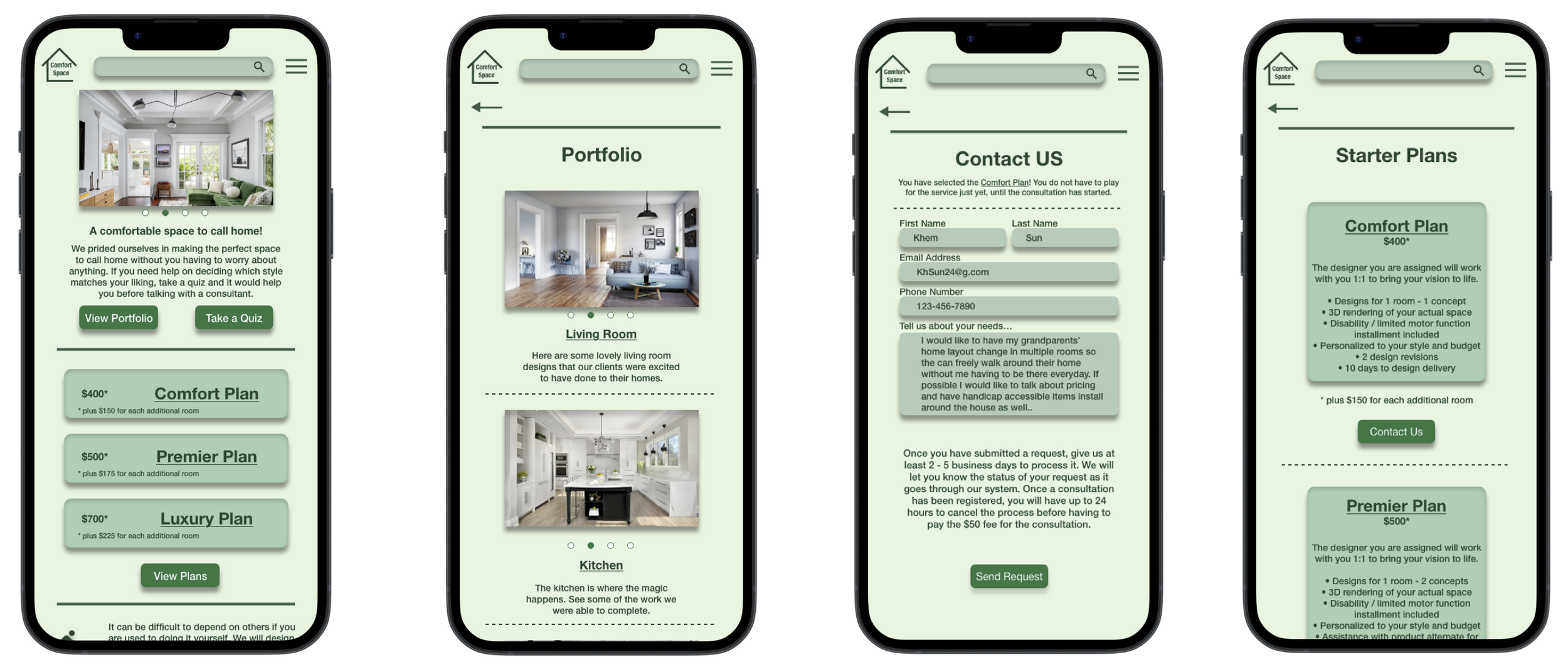
Mockups
Based on the insights from the usability studies, I applied design changes by explaining how taking the quiz will help you with finding your style and adding the starting prices of the plans.
Mockups
Additional design changes include changing the names of the starter plans so users would not feel discriminate against. Each plan offer the same type of services for them, so they can feel included when it comes to making a decision.
Mockups
High-Fidelity Prototype
The high-fidelity prototype followed the same user flow as the low-fidelity prototype, including design changes made after the usability study.
Accessibility Considerations
The accessibility considerations I applied to the design:
Made the color scheme complementary by providing dark text on light background so it is easy to read the content.
Provide a list of additional service the company includes with their project for all users, no matter their age, disability, etc..
Use pictures of finished projects so people can see what they could expect from the company.
Responsive Design
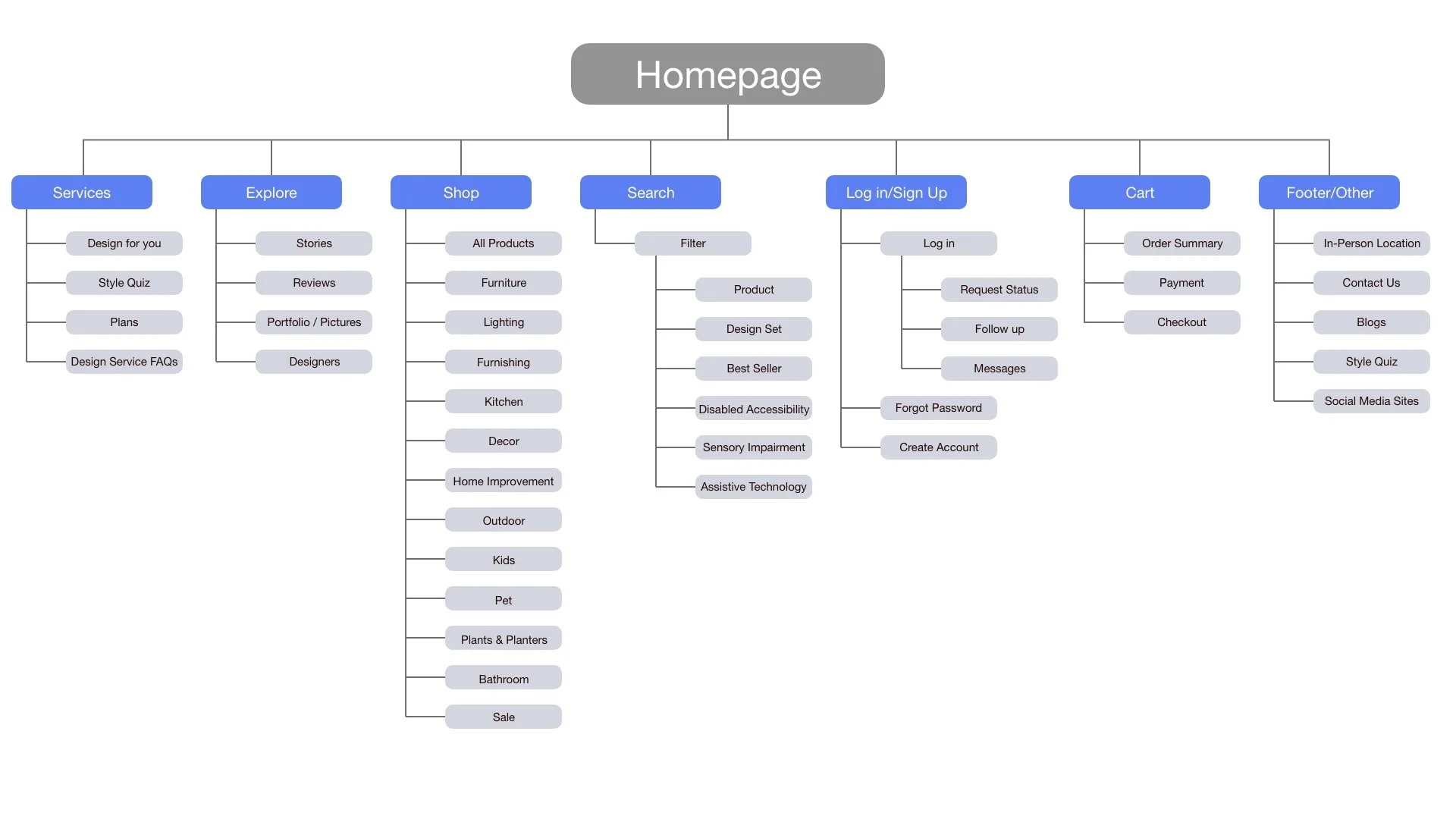
Sitemap
With the app designs completed, I started work on designing a responsive website. I used the Comfort Space sitemap to show what options were available as if it was an actual website providing interior design services.
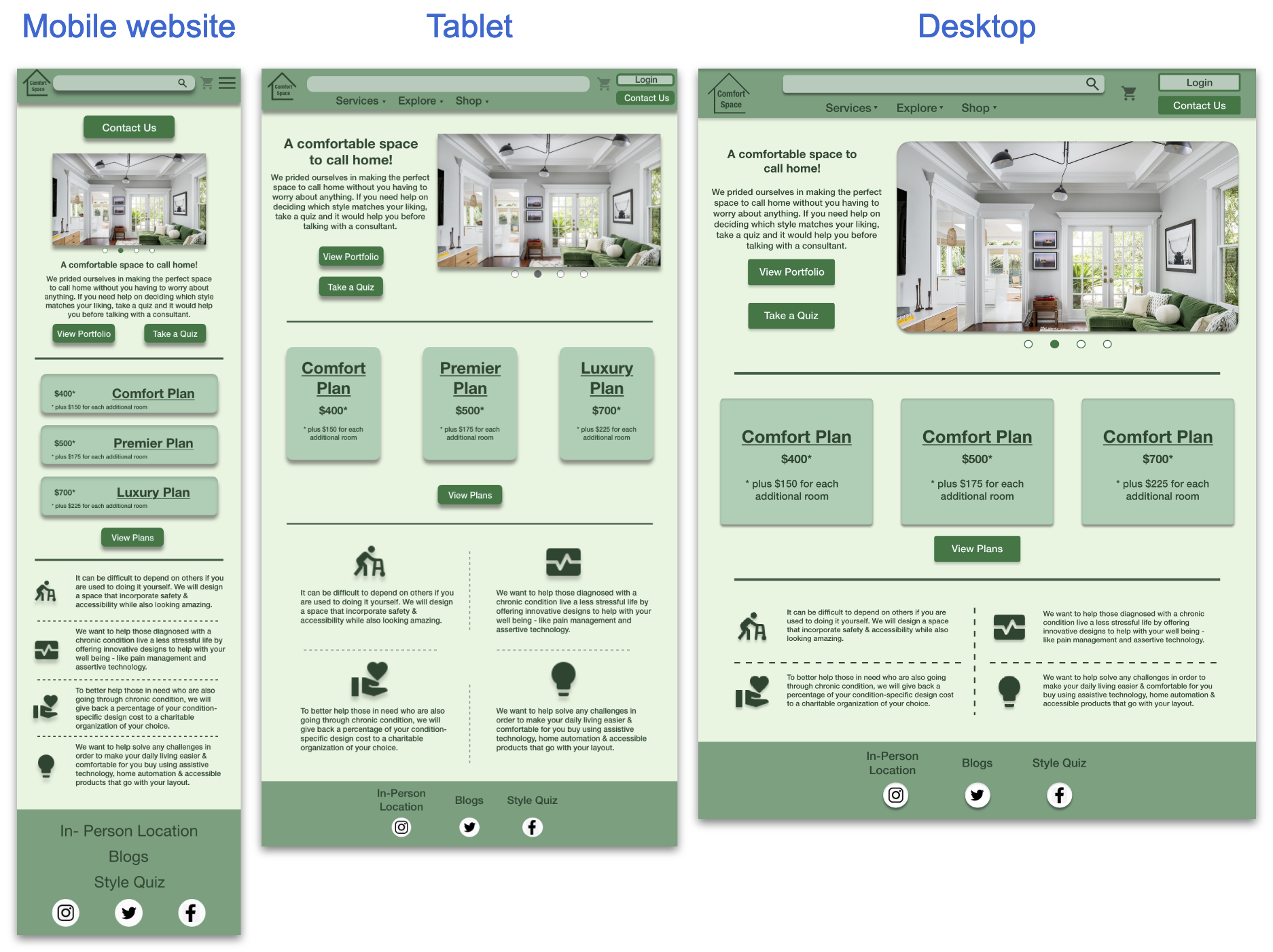
Responsive designs
The designs for screen size variation included mobile, tablet, and desktop. I optimized the designs to fit specific user needs of each device and screen size.
Takeaways
Impact:
Comfort Space makes it known that they believe anybody can be provided with the same amount of treatment no matter the disability or impairment they face daily. The users get a feel of this by reading customers’ review, looking at home renovation images with accessibility installations, and reviewing the services the company provides to those who needs them.
What I Learned:
I learned that while designing a product that will help those with limited motor function, I need to take into consideration that they wanted to be treated the same as everyone else. I had to design something that made the target audience feel included and not left out. This lead to many trial and error on my part but in the end I believed I was able to accomplish that.
Next Steps
Here are the next steps I will implement:
Conduct another round of research on how successful the app is in allowing users to send in a request form.
Provide discount to users who suffer from limited motor functions when it comes to additional installations of accessibility items.
Research more ways to help individuals with disabilities / impairments live a more comfortable life at home.